
ここからは実際にトーンカーブを操作していきます。
そろそろ「へ理屈から入る」とか言われそうだ……
トーンカーブの機能と操作
…ところでショートカットキーって使ってますか?トーンカーブは、ほとんどの操作をショートカットキーで行えます。ここでキーを覚えると、他の補正でも結構共通して使えたりしますので、ぜひ…というか絶対、覚えてください。キー操作すると速いだけでなく、トーンカーブの微妙な操作のために絶対に必要になってくるからです。
ここでは、「調整レイヤー」のトーンカーブで説明します。

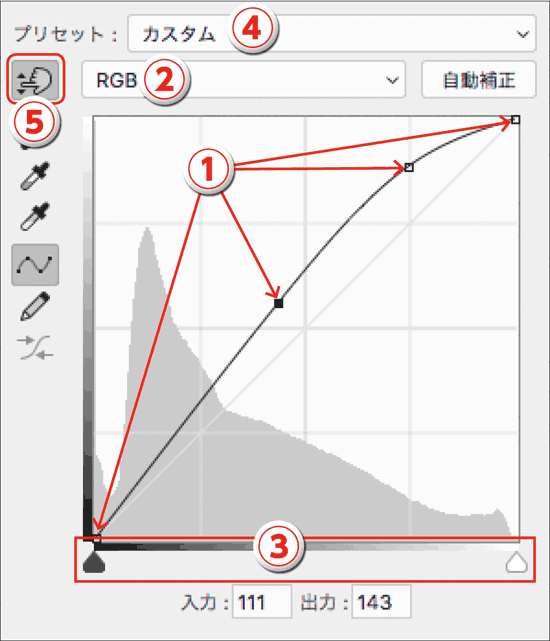
①コントロールポイント

カーブ上に打ち、カーブを曲げるポイントです。
両端には最初から打たれています。
黒い四角(■)が、キーボードで操作可能な「アクティブコントロールポイント」です。
トーンカーブ上に、端点も合わせて16個打てます。……が、通常の色調補正では
- (追加で)3個打ったら崖っぷち
- 4個打ったら負け
くらいに思っていた方がいいでしょう。できるだけ滑らかなカーブを作って欲しいからです。複雑なカーブが必要になりそうだと思ったら、それは実はオブジェクト毎に必要な補正が違う画像なのかもしれません。レイヤーマスク+トーンカーブ調整レイヤーの出番です。
線の引かれ方は全く違うアルゴリズムですが、IllustratorやPhotoshopのパスで滑らかな線にするには、アンカーポイントができるだけ少ない方がいいですよね。あれと一緒……だと思ってください。トーンカーブの曲線も、滑らかな方が仕上がりも滑らかです。
コントロールポイントを移動する

アクティブな(■の)コントロールポイントは、カーソルキーで上下左右に1つずつ移動できます。Shiftキーを合わせて使うと、大きく動かせます。
補正の方向をざっと見極めたい時にShift+カーソル上&Shift+カーソル下、とやれば、素早く変化を見られる上にすぐに元に戻せます。これはマウスでは不可能ですので、是非キーで操作してください。
R/G/B各チャンネルでの色調補正は、カーソルキー1回押すだけでガラッと結果が変わるほど繊細です。慣れてくると、マウス操作では辛くなってくるはずです。こんなものは慣れですから、例えばフリック入力を覚えた時やキーボード入力を覚えた時を思い出して、一週間キーボード縛りで補正すれば身体が勝手に覚えてくれます。
コントロールポイントを切り替える

「+」「−」キーで、アクティブなコントロールポイントを切り替えます。一番端まで行くと逆側へ循環します。
コントロールポイントを打つ①

カーブにマウスカーソルを近づけるとポインタ形状が「┼」になり、クリックすればその場所にコントロールポイントを打てます。
コントロールポイントを打つ②

⑤の「ターゲット調整ツール」で画像内をポイントすると、トーンカーブ上に画像の輝度を示す○が現れます。そのままクリックすれば、そこにコントロールポイントが打たれます。
(ヒストグラムはRGB合成値ですが、合成チャンネルでのターゲット調整ツールの表示位置は輝度です。RGB各チャンネルでは、それぞれの数値の位置を示します)
コントロールポイントを打つ③

同じく⑤のターゲット調整ツールで、画像内をCommand+Shift+クリック(Win:Ctrl+Shift+クリック)すると、合成チャンネルには打たれず、RGB各チャンネルのRGB値に対応した部分にコントロールポイントが打たれます。
チャンネルを移動すると既にアクティブになっているので、すぐに操作できます。
コントロールポイントを消去

アクティブなコントロールポイントは、DeleteやBackspaceキーを押すと消せます。
またマウスドラッグでトーンカーブの外に持っていっても消すことができます。
②チャンネルセレクター

RGB合成チャンネル、レッド、グリーン、ブルーの各チャンネルを切り替えます。
ショートカットで切り替えるように心がけてください。MacはOption+数字、WinはAlt+数字で、このショートカットキーは他の色調補正でも同様に使えます。(特定色域の選択でもOption+3〜8で対象カラーを切り替えられます)
※チャンネルを切り替えた直後のアクティブなコントロールポイントは、切り替える前のチャンネルでアクティブだった場所に最も近いポイントが選択されます。
③ハイライト・シャドウスライダ(レベル補正スライダ)

これは動作的には、トーンカーブ端点を水平に移動させるスライダです。レベル補正のスライダと同様の働きで、入力レベルを補正します。
単に端点を動かしたいなら、トーンカーブ端点を直接動かせばいいのですが、このスライダには別の使い方があります。
Option(Alt)キーを押しながらこのスライダを動かすと、ハイライト側は「白く飛ぶところ、RGB各値が255になったチャンネル」が、シャドウ側スライダは「黒く潰れるところ、RGB各値が0になったチャンネル」が強調表示されます。
下図の上では、真ん中が黒(RGBが0/0/0)、周りが黄色(Bが0:RGがイキ=Y)と赤(GBが0:Rがイキ=R)になっています。
下では、白部(RGBが255/255/255)になっています。

この機能を使えば、ハイライト側、シャドウ側をギリギリまで詰めることが簡単にできます。
トーンカーブを表示中の「属性」パネルメニューで、「黒点/白色点の限界を表示」にチェックを入れておくと、Option(Alt)を押さなくてもスライダを動かすだけでこの機能が発動します。ただしOptionを押して限界点の表示をやめる、トグル操作ができません。オフにしておいてキーで発動させましょう。

ちなみにCMYKモードでは使えません。
④プリセット

トーンカーブのプリセットを保存しておけます。Photoshopを再起動すればメニューから消えてくれたり、メニューに表示される位置をコントロールしたり、といったことがプリセットの保存場所で変えられます。詳しくは↓のエントリをどうぞ。
『手軽に高速化!置き場所を使い分けてもっと便利に使える Photoshop のプリセット – やもめも』
Windowsのプリセット保存場所などは以下の公式を参照
『環境設定ファイル名および保存場所(Photoshop CC)』
でーー、元々入っているろくでもないプリセットは削除しましょう。使うことなんかおそらくたぶん絶対ないです。

⑤ターゲット調整ツール

このツールは「色相・彩度」でも使えます。トーンカーブでは、画像内でクリックした場所の輝度部分を、そのまま画像上でドラッグすることで直にトーンカーブを曲げるツールです。「ターゲット調整ツール」ですし。
ただ、トーンカーブでしか使えない機能として、①で紹介した「画像内をクリックして、その部分の輝度/RGB値に相当するカーブ上に点を打つ」「画像内をポイントして、対象の濃度範囲を調べる」があり、これが非常に便利なのです。
このツールを使うために、いろいろと準備しておきましょう。
まず、トーンカーブを表示している時の属性パネルメニューから、「ターゲット調整ツールを自動選択」にチェックを入れておきます。
これにチェックしておくと、トーンカーブ調整レイヤーを選択するとターゲット調整ツールに自動的に切り替わります。

次に、「編集」メニューの「キーボードショートカット」で、ターゲット調整ツールにワンキーショートカットを割り当てておきましょう。トーンカーブ調整レイヤーが属性内に表示されている場合に、このツールに切り替えればトーンカーブ内のアクティブコントロールポイントを、他のパネルに操作対象(フォーカス)が移っていても、トーンカーブをすぐにキーボードで操作できるようになります。

これ割り当てておくと、
トーンカーブ調整レイヤーのマスクを、ブラシパネルを出して設定変えつつブラシツールで塗りぬりしながら、トーンカーブにフォーカス移してキーボードで調整
なんてことができるようになります。レイヤーマスクを使うようになると、この便利さが分かると思います。
レイヤーマスクサムネイルをクリックしてしまうと、「属性」パネル内がマスク操作になり、余計なクリックが増えてしまいます。

レイヤーの何も無い所をクリックして「レイヤーを選択」するか、ショートカットキーで該当レイヤーに移動すれば、属性パネル内には調整レイヤーの属性が表示され、レイヤーマスクも選択されている状態にできます。

さらに「ターゲット調整ツール」にショートカットキーを割り当てておけば、例えば「ブラシ」パネルを表示していてもキー操作だけで属性パネルへフォーカスを移せるので、即キーボードでトーンカーブを操作できるようになります。
Photoshop CC 2015〜2015.5.1は、キーボードショートカット設定でターゲット調整ツールだけにきちんとキーを割り当てられない、というバグを持っています。設定してもPhotoshop再起動で消えてしまいます。たぶん近々修正されると思います。
色調補正の大前提
R/G/Bの各チャンネルの操作は次回以降。今回は統合チャンネルで、明るさ、コントラスト、彩度を見ながら調整していきましょう。
トーンカーブの動かし方、というよりも色調補正の前提がいろいろあります。そちらも注意しながら進めていきます。
調整レイヤーを使う
「イメージ」>「色調補正」>「トーンカーブ」よりも、調整レイヤーのトーンカーブをメインに使いましょう。レイヤーとして乗せられるトーンカーブなら、レイヤーマスクで部分的に補正したり、描画モードを変更して狙った効果を得たり、レイヤースタイルを補正に使ったり、といったテクニックが使い放題です。

明るさが先
明るさファースト。まず、ハイライト・シャドウ入力レベルスライダの移動も含めて画像の明るさを粗調整してからR/G/B各チャンネルの調整に入ります。明るくしないと色味の調整も難しくなります。調整レイヤーを使っているので、後から微調整も簡単にできます。
明るさを調整するべきか否か、も含めて検討してください。必要が無ければ無理に明るさを調整しないようにして、色味の調整に移ります。
最低2点打って曲線を「コントロールする」
超重要です。
明るめのところ(真っ白ではない)と、暗めのところ(真っ黒ではない)を別々に見て、別々に調整をかけてから、全体を見直してさらに調整します。
なぜこうするのか…というと。
トーンカーブは、コントロールポイントを打った所以外の曲線は、Photoshopが適当に計算したコントロールポイント同士を繋いだ曲線になります(適当じゃないけど(;´Д`))
点同士を結ぶ補間曲線は、Photoshopによって勝手に作られたものです。
つまり、打ったポイント以外には、画像に合わせようという意思が入っていないのです。
勝手に引かれた補正曲線は、その画像に適した補正曲線にはなりません。

赤の実線部以外、赤点線は、Photoshopによって補間された曲線です。これが、補正している画像に適しているとは言えません。
よくありがちなのが、「真ん中に打って上下させる」操作です。統合チャンネルだけでなく、R/G/B各チャンネルでこれをやってしまうと、カーブが画像に適したものにならないため、こちらを合わせればこちらが合わない…といつまでも悩むことになりがちです。

レッドチャンネルのカーブを例にとります。点線が真ん中に打って持ち上げたもの。実線が画像に合わせた正しいカーブにしたものです。真ん中打ちでは、ハイライト・シャドウ両方を満足させることができません。
またよくある「S字カーブ」や、真ん中に打って持ち上げる「明るくする」、下げる「暗くする」などの「カタ」は完全に忘れてください。目の前の画像に合わせたカーブをカスタムメイドできるようになりましょう。
明るめのところ、暗めのところを「別々に」見て、「その画像に合ったカーブ」を描いてください。
片方(明るい所)を合わせているときは、もう片方(暗い所)の変化は気にしない。どうせ次にすぐ合わせ込むから!
特に次にやるR/G/Bチャンネルの操作ではこの考え方で進めないと、色の補正を素早く行うことができなくなります。

「S字カーブ」これは、「ある画像に最適に補正した結果こういうカーブになった」ものであって、どの画像にも合う曲線ではありません。
画像に合ったカーブを作る。これが全てです。
では、明るめのところと暗めのところを別々に(拡大、縮小しながら別々に見て)補正し、全体を見て微調整、という流れで統合チャンネルを調整してみましょう。
Part2のこの画像を使います。背景との両立はトーンカーブ1枚では無理ですし、色も統合チャンネルだけでは補正しきれませんが、とりあえず人物が丁度良く明るくなるようにトーンカーブ1枚でやってみてください。

これは一例です。

最初のカーブはこのようになりました。
最初は明るめのところ(頬)と暗めのところ(肩先)を別々に見て、それぞれ最適と思われるあかるさに補正します。

顔の陰部分(カーブの左から1/4〜4/2あたり)のカーブの角度が立ち気味になっているため、彩度とコントラストが上がり、影の色が少し余計に強くなっているな…と感じました。これではトーンの繋がりが悪いので、この後にいろいろな色調補正をかける際に問題が出そうです。
全体を見て、微調整をかけます。
ハイライト側にあったコントロールポイントを、曲線の具合を見ながら左に移動しました。これは、トーンカーブ曲線をできるだけ滑らかにするための措置です。滑らかであればあるほど、トーンの繋がりは自然になります。

先ほど立っていた陰部分のカーブが、さっきよりも寝ているため彩度が落ち着き、トーンの繋がりが改善しました。
「レベル補正」の曲線にちょっとだけ似ていることに気づきましたでしょうか。帆船の補正画像を思い出してください。
似てはいますが、「レベル補正」のガンマ補正よりも柔軟な補正がトーンカーブではできます。

調整レイヤーは複数使っても構わない
何でも一枚のトーンカーブ内で済まそうとすると、勝手に引かれるカーブの「補間曲線」の特性に振り回されて結構面倒くさいことになります。
次のような画像を調整することを考えてみましょう。かなり暗いですね。こういう画像の場合はまず端点を動かします。レベル補正を使うのと同じように、画像の明るさ分布の入力レベルを調整します。

トーンカーブのハイライトスライダを、Option(Alt)キーを押しながら少しずつ移動させ、ハイライトが削れない程度まで寄せ、入力レベルを補正しました。真っ黒に見えますが、多少チリチリと白い点が見える程度まで寄せています。


さらに、この立ったカーブ内に点を打って調整しようとすると、操作できる部分が狭く、曲線が暴れがちになるため微妙な補正が難しくなります。めんどくさいので、このような場合には、トーンカーブ調整レイヤーをもう一枚乗せてしまいます。

そうすれば、初期状態のトーンカーブで、調整済みの結果を反映したヒストグラムを見ながら、より思い通りのカーブを作りやすくなります。


この操作で特に「画像が劣化する」「壊れる」ということはありません。
トーンカーブ複数使いは、例えば
- 明るさだけを調整するトーンカーブ(群)
- R/G/B各チャンネルで色味を調整するカーブ
という分け方で作ってしまっても全く問題ありません。
ただし、後から見直した時に何をやっているのか分かるようにレイヤー名を付ける、ラベルを付けるなどで整理はしておきましょう。

角度!なんかのコピペじゃないけど、角度とか重要!
もう一つやっておきましょうか。
チルトシフトして撮った画像ですが、なんだかコントラストが弱く、眠い感じです。締まりがないというか…

ヒストグラムを見ると、印象に違わず、シャドウがしっかり黒くありませんでした。
シャドウ側スライダをOption(Alt)キーを押しながらドラッグしてシャドウを詰め、ハイライト(画像左上)をポイント、持ち上げて明るくし、道部分を濃度を下げ、全体に立ったカーブに仕上げます。

紅葉しかけの葉の色が鮮やかになり、コントラストも適度について見やすい画像になりました。

手持ちの画像や素材サイトの画像などで練習してみましょう。
「露光量」で補正した画像を思い出してください。明るい所のディティールが全て飛んで真っ白になっていましたね。 また、カーブを曲げすぎて、曲線が天井や床にへばりつかないように気をつけてください。例えばこんな感じ。 これは端点を矢印の位置まで持ってきたようなもので、矢印から右側の「入力値」は全て255、真っ白の「出力値」に、意図せず変換されてしまいます。
変化させたい範囲を調査する
「コントラストをどこにどのように付けたいのか」を、画像を調べながら考えてみましょう。
「ターゲット調整ツール」を使います。

眠い空の画像の、雲部分のディティールをより出したい、という方針だとします。
ターゲット調整ツールで、雲の最も明るい部分と暗い部分を探して、その間にコントラストを付けて明るくしてみましょう。コントラストを付けるということは、その部分の濃淡差を伸長・拡大する、ということでしたね。雲の濃淡差を大きくすれば、ディティールがはっきり出てきます。
画像内をポイントして、明るい部分と暗い部分がカーブのどこにあたるのか調べます。

雲の明るい部分と暗い部分の「輝度」は、おおむねこの範囲になることが分かりました。ヒストグラムの山の形から予測できた範囲内ですね。

まず端点を少し余裕を持って寄せ、②で雲の明るい部分を持ち上げます。ハイライト側を滑らかにするために完全に寄せきってはいません。
③で雲の暗い側を調整し、④で空の青部分にあるノイズが目立たない程度まで寄せて、青を濃くします。

(統合チャンネルだけで操作しているので色はともかく)
雲のディティールを出し、空色を適度に鮮やかにしました。

先に「方針」と書いたように、これはあくまで沢山ある目標の一例です。逆に雲はフラットにして空部分の濃淡差を強調したいこともあるでしょう。
ターゲット調整ツールをうまく使って、「ああしたい、こうしたい」の手助けにしてください。
Part3まとめ
- キーボードショートカットを使おう
- 明るさを先に検討しよう
- カーブは勝手に作られる。コントロールするために2点打って、別々に見ながら調整しよう
- 端点を動かす必要があるかどうか検討しよう
- ターゲット調整ツールをうまく使おう
- 角度!大事!