2018/6/11:マスクカラー変更をJSXのみにしました。Windowsでも動作するはず。
2019/9/16:マスクトグル(レイヤーマスク&クイックマスク)スクリプトもJSXのみにしました。
DLはこちら
上記Droplrが不調なので、Dropboxリンクも置いときます。
https://www.dropbox.com/s/4nnokzgrkrrrmxi/maskworkjsx.zip?dl=0
Photoshopマスクワークを快適に!
レイヤーマスクやクイックマスクは、チャンネルパネルで表示を切り替えてやるととても作業しやすくなります。
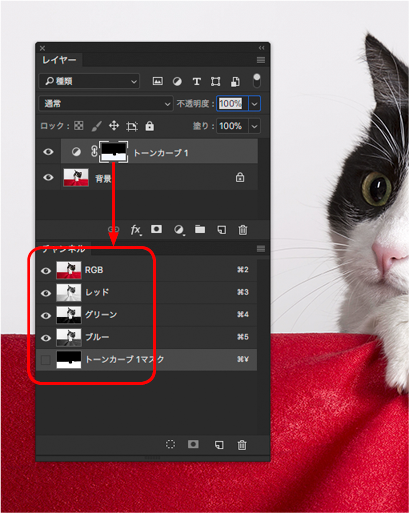
▼レイヤーマスクのあるレイヤーを選択すると、チャンネルパネルにマスクチャンネルが現れます。

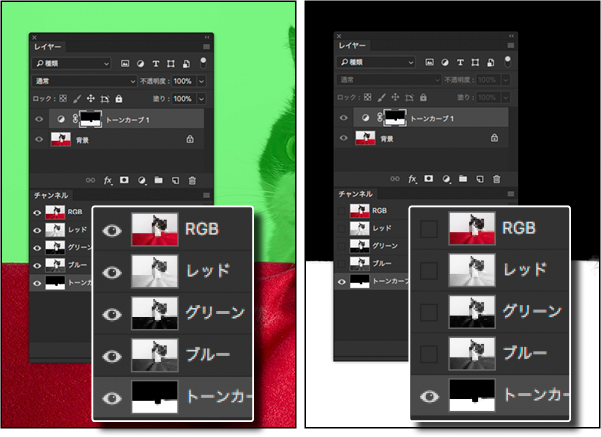
▼目玉アイコンクリック(or Shift+¥や¥キー、^キー)で、マスクをオーバーレイ表示させたり、マスクのみ表示させたりできます。

表示状態を変えることで、より細かなマスクワークが可能になります。
ただこれ、ショートカットキーが遠いんですよね……(¥と^)
なので、Command+1でこの動作を循環するKMマクロとJavascriptをでっち上げました。
Keyboard Maestroが噛んでいるのでMac専用ですが、Javascript部分はWinでも動作します(一部改造必要)。
準備
▲これをDLして、解凍してください(20180324、新しいバージョンにしています)
ファイルをPhotoshopで開く / Photoshopファイルメニュー>スクリプトから実行 / アクションで実行してショートカットキーをあてる / Keyboard Maestroでショートカットを付けてさせる、などで使ってください。実行するたびに赤-緑-青の順でマスクカラーが変わります。
中にはJSX二つが入ったフォルダと、kmmacrosファイルが入っています。JSXの入ったMyPresetsフォルダは、PhotoshopのPresetsフォルダ内にどかんとそのまま入れましょう(分けなくても無問題)。Photoshopは再起動してください。
PhotoshopMacros.kmmacrosはダブルクリックでKeyboard Maestroに読み込ませます。

▼Keyboard Maestroに登録すると、「Photoshop」マクログループ内にふたつ、みっつ!マクロができます。「マスクオーバーレイJSX」を選択して、

▼一番下のメニュー選択から、Photoshopのファイル>スクリプト>MaskVisibleToggleを選択します。

これでOK!
・マスク表示切り替え
・マスクカラー切り替え
これをショートカットキーでトグル操作するよ!『PhotoshopレイヤーマスクをCommand+1でさっとトグル表示するマクロ #keyboardmaestro – やもめも』https://t.co/ZP7IQIhK51 pic.twitter.com/9hQQ31BTbL
— やも🐸アブラのレタッチ鰤☆ゲコリノフ (@yamo74) 2018年3月24日
動作
クイックマスクモードの時とレイヤーマスクのときで変わります。
▼クイックマスクモード時

▼レイヤーマスク時

JSX自体はつぎはぎです。以下からFunctionをお借りして調整しました。
https://forums.adobe.com/thread/290125
Thanks to Royi A
http://buliarcatools.blog.fc2.com/blog-entry-5.html
Thanks to Buliarca Cristian
おまけ
ファイル>スクリプト>レイヤー表示切り替え.jsxは、実行すると一番下のレイヤー・レイヤーグループのみ表示と、元の表示状態をトグルします。
調整レイヤーを多数使っているときや、別レイヤーでゴミ・しみ消ししている場合、元の画像の状態をすぐに確認できる便利なスクリプトです。KeyboaedMaestroから呼び出すなり、アクションに登録して使うなりしてみてください。こちらは無改造でWinでも動作する……と思います。
KMいいね!
今回のような場合、Photoshopだとアクションに登録するかショートカット編集からスクリプトを呼び出すしかないのですが、それぞれ使えるキーに制限があります。
Keyboard Maestroから呼び出すようにすれば自由にキーを割り当てられるのが素晴らしいですね!
あと、JSX実行前に条件分岐をKMでやっているため、エラー処理をJSX側でみっちりしなくても大丈夫、という利点も。
いやーもう離れられないですねKeyboard Maestro!
