カラーマネジメントの理解はここから!
カラマネをなんとなく理解するためには、次の三つのキーワードとその関係を知っていれば、だいたい応用が利きます。
- カラー値
- カラープロファイル
- カラーアピアランス
たった三つだけ!(最初はw)
カラーマネジメントを体感してみよう
私の講座では、二人一組になってもらってよくこんなことをします。

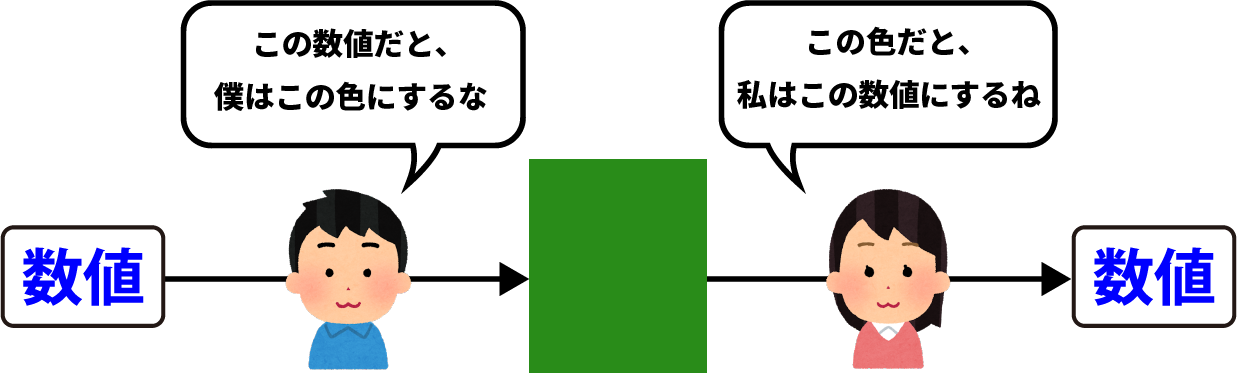
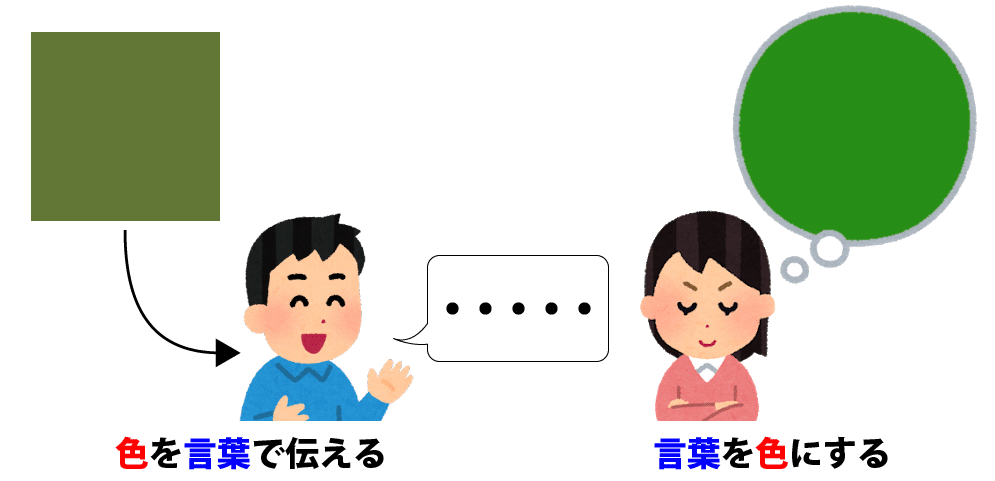
片方だけに色を見てもらい、その色をパートナーに言葉のみで、できるだけ正確に伝えてもらいます。
…が、当然ですが正確には伝わりません。ある言葉から想起する色は人それぞれで違うからです。
つまりこういうことですね。ひとそれぞれ。ひとによって解釈が異なる。

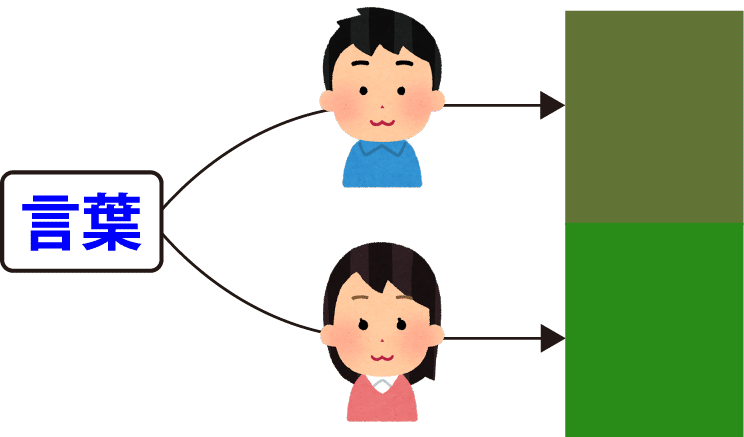
また逆に、同じ色を見ても、出る言葉は人それぞれ。

この関係をよく見ると、ある色とある言葉は、個人によって1対1で繋がっていることが分かります。
この関係が、先の三つのキーワードの関係です。
言葉=カラー値、解釈する個人=カラープロファイル、色そのもの=カラーアピアランスです。

カラー値とは

色になっていない、ただの数値を言います。
RGB値、CMYK値など。
JPEG画像、PSD画像などのファイルはカラー値の塊ですね。
プロファイルとは

カラー値を解釈して色にしたり、色を解釈して数値にしたりします。
再現可能な色域を定め、中間部も含めた数値がどの色にあたるのか、またその逆を記したデータです。
プロファイルはざっくり二つに分けられます。
一般的なプロファイル
Adobe RGBやsRGB、Japan Color 2001 Coatedといった、みんなの目標(ターゲット)になるもの。また交換に便利なもの。標準として決められたもの。
個体を表すプロファイル
モニタプロファイルやプリンタプロファイルなど、個体(デバイス)の状態を表すもの。
Adobe RGBは一般的なものですから、カラーマネジメントしているソフトウェアなら必ず理解します。表示がおかしい場合、それはAdobe RGBプロファイルに対応していないということではなくて、カラーマネジメント自体に対応していないソフトウェアだ、ということです。
アピアランスとは

見えている色そのもの、と考えてください。
PCの中で処理するため、CIELabとか、XYZといった研究調査によって人の視覚に即した色空間内の座標値になりますが、見えている色、と考えて構いません。
(PCS:Profile Connection Space、CIE等でぐぐるともっと詳しくなれます)
あっともうひとつ!
色域とは
プロファイルのところでしれっと出しましたが、これは再現可能な色の範囲を指します。モニタのカタログなどでこんな図を見たことないでしょうか。あれです。

これはXY色度図という色域の表現方法の一つです。実際には色域はこんなふうに三次元構造なのですが、

分かりにくいですよね。なので上のように釣鐘型にして一部を見せます。この色度図は、人の感じられる波長を全て含んでいて、その中を囲ってやることで、本デバイス(装置)はこれくらいの色をカバーしてますよ、と表記している……というのがお約束です。
この三つの要素の関係を崩さないことが、カラーマネジメントを正しく運用すること。関係が崩れると色が変わります。

色を変換する
変換といっても、実は気づかないうちにあちこちで行われています。
WEBブラウザに画像を表示する、SNSにアップして、SNS鯖側でサムネイル画像と軽量化JPEGを生成する……など「変換」は何もPhotoshopで色変換するだけではなく常に起きています。WinでもMacでも、カラーマネジメントの仕組みは動いています(これ勘違いしやすいので後述)。
先の三つの要素を考えると、固定できるものに応じて変換には二通りの方法がありそうですね。
色を固定して、数値を変換する方法
まずは、カラーアピアランスを固定して数値を変換する方法です。
色を固定するので、もちろん色は変わりません。数値が変わります。これこそカラーマネジメント!

違う装置で同じ色を表現するためには、数値を変える必要があります。CMYK値の例を出しますが、CMYK値とは色を表す絶対値ではありません。下図のように、印刷出力先によって同じ色を表現するための数値が変わります。

また、同じ数値でも出力先によって色が変わります。

このように装置に依存する数値をデバイスデペンドバリューと言います。RGBもCMYKもこれです。
CMYK変換も、色を固定する変換…?
なのです。色変わるじゃないか!と思われるでしょうけども。
色域が重なる部分は(設定により)変化しませんが、CMYKの色域はRGBより狭く、形も違います。

このため、はみ出る部分をなんとかするためいろいろなアルゴリズムを使います。
下図、三角がRGBで、CMYKの菱形の色域だと見てください。どうにかして納めるには、一般的には二つの方法を使用します。Photoshopでは「マッチング方法」と言っています。レンダリングインテントともいいます。

相対的な色域を維持(relative)は、重なる部分はそのままにして、外側のグラデーションを破壊します(言い方!w)。知覚的(Perceptual)は、全体を圧縮して階調を生かして納めようとします。
こうして、RGB→CMYK変換が行われます。

なんとかなってねぇよ!という悲鳴が聞こえてきそうです。
数値を固定する方法
方法、というよりも、「あちゃーしょうがねぇなー」とか「しまったそうなっちゃった」とか、「え、カラマネなんてシラネ」という、まぁ、状況、状態です。プロファイルが変わってしまう状態ですね。
プロファイルを適当に当てるので、色が変わってしまうかどうかは、バクチです。正しいプロファイルが使われれば変わりません。
どういう状況でこれが起きてるかというと…その前に、Photoshopのことについて説明が必要なものがあるので、まずそちらから。飛ばしてもOKです(が、印刷関係者はぜひ読んで欲しいな−)。
Photoshopは「常に」プロファイルを使っている
カラーマネジメントにはプロファイルが必須です。

従って、Photoshopは常にプロファイルを使用して色を表示したり、数値を出したりしています。
ファイル(数値の固まり)に埋め込まれてセットになっているプロファイルが通常、優先して表示に使われます。
でも、プロファイルが埋め込まれてない画像はいっぱいありますよね。
Adobe StockなどのWEB素材はほぼ埋め込まれてなかったりします。sRGB前提で作られているもの、という暗黙の了解があるからですが、そういう画像を、Photoshopはどうやって表示しているんでしょう。
このとき、編集>カラー設定の作業用スペース(プロファイル)が使われます。

この作業用スペースをどう使うかは、その下のカラーマネジメントポリシーで決めます。自動的に警告せずに変換したりする設定です。

Photoshopは、プロファイルの無い画像を表示する際、暫定としてここで設定した作業用プロファイルを使います。無理矢理、強制的に。
従って、こういうことになります。

適当とか書いちゃいましたがこれ、作業用スペースのプロファイルです。作成時に使って色を見ていたプロファイルと、作業用スペースのプロファイルが同じものなら色は変わりません。
カラーマネジメントなしとか、カラーマネジメントしない、とかPhotoshopはあちこちのダイアログで書いていて、何かRGBの生データを直接表示しているように誤解されやすいのですが、そうではなく、必ず何かしらのプロファイルを使って表示しているんだ、ということを意識しましょう。
入稿の手引きによくこんなこと書かれてたりしますね。
コート紙にはJapan Color 2001 Coatedを使用してください。マット紙や上質紙には、総インキ量が320%に抑えられたJapan Color 2001 Uncoatedを使用してください。
その通りにしてみましょう。マット紙(……マット紙ってコーティングされてますけども……)や上質紙で、Japan Color 2001 Uncoatedを使ってCMYK変換します。

変わらないですね。ひとあんしん。というわけで入稿します。すると……

これ、数社に発注して、コート・マット・上質全てで同じ色の傾向になりました。なぜこうなったのか?
もうお分かりと思います。Photoshopは、常にプロファイルを使ってシミュレーション表示している……ということを思い出してみましょう。Japan Color 2001 Uncoatedというプロファイルが想定している印刷条件で、同じ色が出るようなCMYK値に変換され、「同じ色が出る」はずなのでPhotoshop上では変わって見えていないのです。
色を固定して数値を変換しているから、Photoshop上では変わらないのです。
CoatedとUncoatedではCMYK値がかなり異なります(ちなみにJapan Color 2001 CoatedとJapan Color 2011 CoatedもCMYK値、グレーバランスともにかなり違います)。印刷側がおそらくJapan Color 2001 Coatedをターゲットに印刷しているため、Uncoatedの条件と外れて、2001 Coatedのカラーになっているのです。
これを確認するには、Uncoatedで変換したあとに表示>校正設定>カスタムで、印刷のターゲットプロファイルをセットして「CMYK値を保持」にチェックを入れて見てみます。印刷のターゲットがどうなるのかは、テストしてみないと分かりませんから注意します。

だからUncoatedは使うな、ということではありません。印刷関係者ならそのあたり自分で判断できますよね。下で説明していますが、これは値・プロファイル・色の関係が崩れた例です。本当にUncoatedの値を使って、正しい色を刷ってくれる印刷会社もあるかもしれませんし、単に総インキ量を削減したくてそう言ってるのかもしれない。これはご自身で確かめてくださいね。
CMYKデータの(旧来の)編集方法として
CMYKにはプロファイルを埋め込まないで!と言われてその通りにしている方も多いかと思います。
上に書いたように、埋め込みプロファイルがない場合、Photoshop、InDesign、Illustratorはカラー設定のCMYK作業用スペースのプロファイルを使って色を表示します。
上手い具合に、各アプリのカラー設定の初期値も、WEBインターネット用も、プリプレス用も、CMYK作業用スペースのプロファイルは「Japan Color 2001 Coated」になっています。また印刷もまぁ、半分くらいは2001 Coatedをターゲットにしています。つまり、「暗黙の了解」、「暗黙のターゲット」として同じプロファイルを使っていることになります。

それで今まであまり大きな問題がおきてなかっ………たのです。うん。
InDesign/Illustratorのカラー設定が「カラー値を保持(リンクされたプロファイルを無視)」でも、ドキュメントに設定されたあるいはカラー設定で設定されたCMYKプロファイルを使って色は表示されています。
カラーマネジメント非対応アプリの表示
Firefox(2019/3現在)とか、MacのKindleとかのカラーマネジメント非対応、あるいは対応がミスっているアプリでは、プロファイルを正しく処理できずに表示色がおかしくなります。
- ファイルにプロファイルを埋め込んでいるのに無視して、sRGBとかを使っちゃうアプリやWEBサービス
- そもそも非対応なアプリやWEBサービス
ここらへんでは「色を固定して数値を変換」がそもそもできないので、カラーマネジメントが働かず、色が変わります。
ちなみに、SafariやChrome、設定変更したFirefox、iOSのSafari、Androidの一部ブラウザでは、プロファイルをきちんと認識してカラーマネジメントの動作を行います。色が合うとは言ってないことに注意(これも後述)。
カラーマネジメントのハードウェア面:モニタキャリブレーション
さて、これまで書いたことはカラーマネジメントの一方の車輪、ソフトウェアの話です。カラーマネジメントをするには、もう一方の車輪、ハードウェア面も調整しなければいけません。
つまり、PCの中でsRGBだ、Adobe RGBだとごちゃごちゃやってもあまり意味がないよ、ということです。
モニタもカラー値・プロファイル・アピアランスの関係が適用できます。すんごいざっくりだとこんな感じだと思ってください。

PCの中からは、モニタが本当はどんな発色をしているか分かりません。ですので、常にモニタプロファイルという「架空のモニタ」を想定して信号を送ります。
モニタプロファイルが、実際のモニタの状態をきちんと表していないと……

こうなります。当然ですね。
どんなきれいなデータを表示しても、モニタがズレているとこうなります。

モニタの色表示の形を測って、PCに教えてやる、フィードバックしてやることで、正しく表示できるようになります。

キャリブレーションは必ず外から行う
モニタってすごく微細で繊細な部品から成り立ってます。なので、簡単に状態が変わります。
20万くらいするEIZOのCG277(私が使ってるやつ)でも、定期的に調整しないとすーぐズレますよ。
で、本当はどんな色で表示しているのか……は、モニタの外、つまり、人が見ているところから計測しないと分からないんですね。
なのでキャリブレーターという機械が必要になるのです。一番お勧めできるものはこれ。一択。なぜならモニタステップアップしても大抵のもので問題なく使えるのと、経年劣化が少ない機構なので。
i1 Display studio<i1 Display Pro、の二機種です。いわゆるカラーマネジメントモニターにステップアップするならProを。カラーマネジメントモニター(ハードウェアキャリブレーションモニタ)は、モニタ専用のソフトウェアを使わないと性能を引き出せません。そのソフトウェアが対応しているのがProで、BenQ(Palette Master Element)やEIZOのソフトウェア(Color Navigator)は両方ともi1 Display studioに対応していません。
※ややこしいんですが、「Display studio」と「i1 Studio」は違いますので注意
ふつうのモニタ(iMacとかMBP含む)をキャリブレーションしたいならstudioを。価格変動が激しいのですが、Studioなら2.2万円くらいまで落ちることもあります。
キャリブレーションは、実際のモニタと架空のモニタの差を無くす作業です。モニタの状態を、PC側にモニタプロファイルとして教えてやります。
これがあってはじめて、sRGBやAdobe RGBが標準化されたモニタで正しく表示できる、カラーマネジメントができる状態になります。ソフトウェアだけで何かしても、ここがダメだと全部ダメです。無意味。
また、sRGB100%とか、Adobe RGB 99%、というのは、一番外側のカラーがどれくらい出るのか、だけしか言ってません。内側のカラーはカバー率だけでは何も語れないんですね。

なので、必ず測ってやる必要がどうしても、どうしてもあります。これは、MacであろうがWinであろうが変わりありません。Macなら何もしなくても印刷に合うなんてことはないです。
カラーマネジメントはOSよりソフトウェアの対応がカギ
カラーマネジメントをやるか、やらないかはソフトウェア側が対応しているかによります。Mac/WinともにOS側にカラーマネジメントの仕組みはありますが、それを使うかどうかはソフトウェアによります。Macでも全然駄目なアプリは結構ありますし、例えばクリスタのCMYKシミュレーションなど、完全に対応しているとは言えないものでは当然どのOSでも色違って見えます。
ちなみに、仕事で本当に色に厳しくこだわる場合、MacでもPreview.appやFinderの表示は絶対にあてにしたりしません。Photoshop等で見ないといけません。カラーマネジメントをきちんとしている環境でPhotoshop等Adobeのカラマネ対応ソフトウェアを使うのであれば、MacもWinも変わりありません。逆に言うと、カラーマネジメントしていないのであればMacもWinも等しくダメです。
カラーマネジメントは何のために行うのか
カラーマネジメントは色合わせのため、というより、自分のために行うものだと思います。
モニタを買い換えた、マシンを買い換えた、そのとき、過去のデータが同じように表示されるように行うもの。新しくMBP買ったら過去データもすごく鮮やかになった、あるいは彩度が上がって見える、色がズレて見える、マシンを変えて描いたもの(撮った、現像したもの)と昔のデータが違い過ぎる…そういうことのないようにする技術、です。
もちろん、色を合わせたい目的があればそのように使えます。例えばこれ。

条件が揃えばこれくらいは余裕で合います。条件が、ってとこがミソですが。
実は、「合う条件」は実に厳しいので、様々な仕事で一発でぴったり合うことはあまりありません。それでもモニタをキャリブレーションし、CMYKシミュレーションをPhotoshop等で行う理由は、ひとつ。基準となる色が必要だからです。
印刷での変化は、可能な限り押さえ込む技術・材料が研究され、使われています。環境変動を抑えるのも、誤差を少なくするため。ですが、オフセット印刷のインキは1㎛程度の極薄の皮膜しかなく、それを、表面の材質や形状が違う様々な用紙に乗せるために必ず、仕事によって色は変わります。そのとき、どれくらい違ったのか、をCMYK値でポイントで見るのではなく全体の印象として刷りと比較する方法は、モニタで見るしかないのです。
自分のカラーを維持するため、また比較するための変わらぬ表示装置として、モニタをキャリブレーションすることは非常に大事なことだと思います。
まとめ
- カラー値、カラープロファイル、カラーアピアランスの関係を崩さないことがカラーマネジメント
- PC内部のソフトウェア面と、モニタ等のハードウェア面を両方面倒見ないとカラーマネジメントはできない
- Photoshopは「常にプロファイルを使ってシミュレーション表示している」ことを忘れない
- モニタキャリブレーションは、モニタプロファイルと実際のモニタのズレを補正する作業
キャリブレータさえとりあえず買ってしまえば、とりあえず自分のモニタのズレは補正できます。カラーマネジメント対応アプリケーションを使っていればMac/Win関係ありません。
禿げるほど悩むことではなく、お金ですぐ解決することです!