紹介写真、原寸でそのままざざっと配置!

社員紹介などの、顔写真をだだーっと並べるとき面倒なのが、顔のサイズを合わせて配置する……という細かい作業じゃないでしょうか。
プロカメラマンの撮った人物写真なら顔のサイズ合わせてきてくれますが、アマチュア撮影やそもそもソレ用に撮っていない雑多な写真。何も処理せずにInDesignやIllustratorに配置して、InDesign上でサイズ、角度を合わせる……数百人分……となったら、盗んだバイクで走り出したい気分にもなりますよね。
だいぶだいぶ以前は、Photoshopでこういう前処理をするには
- ものさしツールで顔のサイズを測る
- 電卓叩いて%を出す
- 画像解像度で%入力
……みたいなことをやってたりしましたが、もっと簡単にPhotoshopでさくさく処理する方法を。
切り抜きツールを設定する
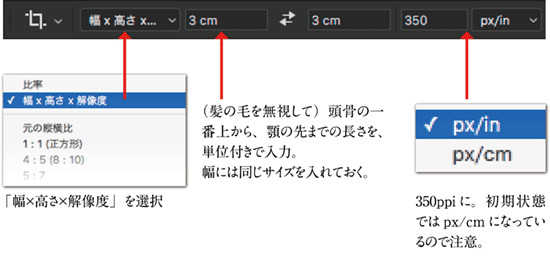
切り抜きツールに切り替えて、オプションバーで次のように設定します。

もうひとつ大事な設定。

画像を切り抜く
これを使います。

もし、切り抜きシールドの外や中で下のようなカーソルアイコンになっているとき、既存の切り抜き枠を無視して新たに作りたいなら…
Shiftキーを押しながらドラッグ開始してください。

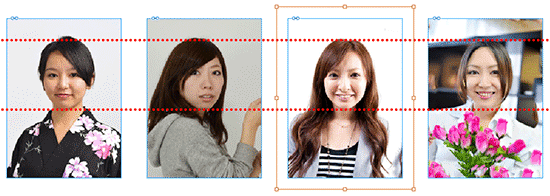
頭骨の一番上と、顎の先で切り抜きます。顔は適当に中央に。
ついでに回転もしちゃいましょう。切り抜き枠の外側でドラッグすれば、回せます。

切り抜きました。
この時点で、顔のサイズは3cm×3cmの解像度350ppiになっています。

残念ながら、ここまでの工程はアクション化できません。切り抜き枠を適当に画面中央に持って来る……といったことがいろいろな大きさの画像に対してうまく動かないからです(座標位置が記録されるため)。なんかないすかね。
カンバスサイズ2回で拡げる
ここからはアクション化できます。記録開始しておきましょう。
イメージメニュー>カンバスサイズを開き、まず頭の上にどれくらい余白を作るか決めます。

「相対」にチェックを入れ、幅は無視。高さに今回は2cmを入れます。
基準位置を中央下にしてOKします。画像はこうなります。

もう一度カンバスサイズダイアログを開きます。
今度は、最終的なサイズを入力します。
相対のチェックを外し、基準位置を中央上にして、幅と高さを入力してOKします。

画像はこうなりました。顔の位置は中央より少し上、InDesign等に配置したとき少し余裕のあるサイズにしておきます。

透明部分を塗りつぶす
回転したり、そもそも足りない場合、透明部分が出てきてしまいます。これをまずPhotoshopに適当に塗りつぶさせます。
レイヤーパネルで、レイヤーサムネイルをCommand+クリック(Win:Ctrl+クリック)して、画像部分を選択範囲として取得します。

次に「選択範囲」メニュー>選択範囲を反転(command+Shift+I)し、さらに「選択範囲」メニュー>選択範囲を変更>拡張 を選択。
選択範囲を10pixel程度大きくしておきます。



編集メニュー>塗りつぶしで、内容を「コンテンツに応じる」で塗りつぶします。


まだレイヤー0のままなので、画像を統合してから保存しましょう。これで完成です。
原寸、中央配置で丁度いい所に一発で配置できるようになりました。
全て同じようにトリミングされているので、後からの直しでも全フレームを選択して調整するだけで済みます。

アクション作成できました!
一通り作業を記録した後、
「切り抜き」の項目の、
左側のチェックボックスをクリックしてダイアログが出るように変更します。
すると
アクションを実行しても 個々の顔サイズを調整する工程が持てます〜!