Photoshop・これからのグレースケール画像のつくりかた
Photoshopグレースケール・印刷向けのグレースケール画像のつくりかた・印刷について編
の続きです。
Photoshopのドットゲイン設定をもう一度
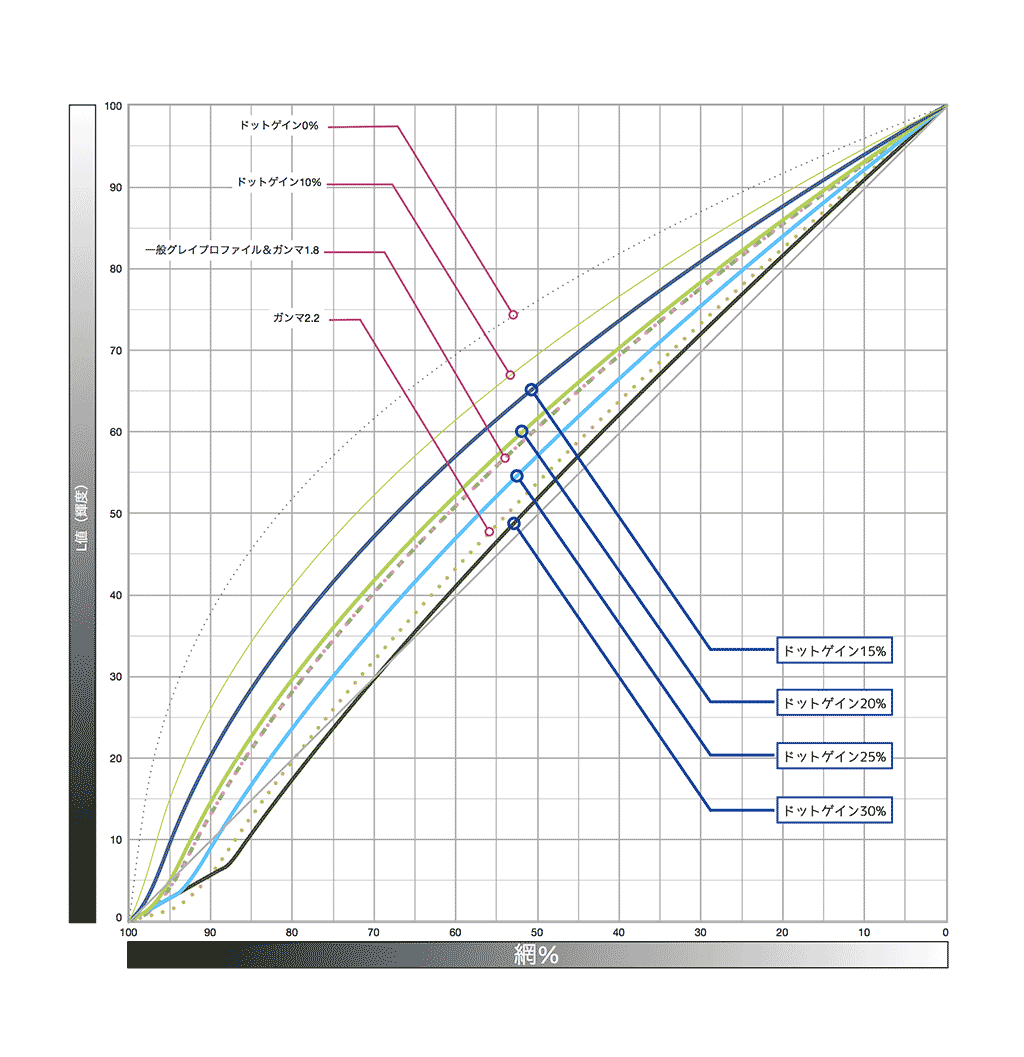
全ての基本、グレー変換のカーブを、各種ドットゲイン値で比較してみます。
前回の「印刷について編」のおさらいです。
つらつらと図を見てみましょう。どれくらい設定で違うのかを比較します。
PDF版:http://d.pr/f/wxHp
(ドットゲイン設定を変えて、グレー値→Lab/L値を取りました)
(このグラフを書くためのJavaScript作成にあたって、@AJABON さん、 @chalcedony さんに大変お世話になりました。いつもありがとうございます)
メインのカーブは青い引き出し線のもの。縦軸のL値を「見た目のあかるさ」と読み替えてください。
Photoshopは、画面上の「見た目のあかるさ」≒印刷された時の見た目の明るさを維持するため、ドットゲイン設定により網%を変えていきます。
カラーマネジメントが効いていますから、見た目は変わらずに網%だけが変わります。刷られた時点でどうなるかをできるだけシミュレートして表示しています。シミュレーションの基準になるのが、ユーザが任意に設定する「ドットゲイン設定」です。
ドットゲイン設定15%ではあかるさ50のグレーを67%の網で表現していましたが、
ドットゲイン設定30%では網の太りによって濃くなりすぎてしまうため、同じ明るさを(ドットゲイン30%の印刷で)表現するために52%の網にまで落としています。
15%も違いますね。前回印刷編で見たように、ここはできるだけ印刷条件に合わせてあげないと、画面上では変わって見えてないためまさしく予想外の印刷結果になってしまいます。
シャドウ部、それぞれのドットゲイン設定でカーブが寝はじめるところが違いますが…
「シャドウが潰れはじめる%」を、だいたいこのあたり、と見当つけておくとちょうどいいんでないかな、と。
線数・用紙にかなり左右されるファクタですが、判断材料にはなりますね。
下は参考程度に。
印刷で印象を再現するために
前回の印刷編でこんな図を出しました。

上質など印刷再現性がコート・アートに対し劣る紙や、印刷機などの条件によっては印刷で再現される濃度レンジがこれだけ圧縮される、という図です。
ドットゲイン設定だけではなく、こういう場合潰れるところ、飛ぶところの制御を自分でやらなければなりません。
トーンカーブで表すとこうなります。

シャドウの端点を持ち上げて最大濃度を制限し、ハイライト端点を下げて網を入れています。
ところが、このままではカーブが寝てしまうため、コントラストが「全体に」弱くなってしまいます。
つまり、ここで「階調圧縮」をしなければいけません。具体的には、ハイライト側もしくはシャドウ側どちらかや中間調を立たせたりS字カーブをとるなど、画像の主要な部分のトーンを生かすために捨てなければいけないトーンが出てきます。
ドットゲイン設定によって、階調圧縮のメインとなるカーブは既に作られていますが(前出のグラフを参照してください)、シャドウ側、ハイライト側に気を使って処理するために(特にシャドウ端点を持ち上げたために)さらにコントラストをどうつけるかを人間が考えなければいけない、ということです。
コート紙に高品位なグレースケール印刷をするのであれば濃度レンジをほぼいっぱいに使えるのでこの点、制限は少なくなりますが上質・中質等に高い線数で刷る場合などなどなど、シャドウの潰れを意識しなければいけない印刷では「濃度レンジ」と「コントラスト」をよく考えて補正をする必要があります。
とは言っても難しいことではなく、きちんとドットゲインを設定した上でPhotoshopシミュレーションの見た目を信じて良い感じに補正すればいいだけのことですが、レベル補正等で単純に足切りをするのは上のトーンカーブと同じことをしています(参考→Photoshop・色調補正パレットとトーンカーブの関係をGIFアニメで。 )ので、その点を意識して補正するといいでしょう。
もう一つ大事なこと・USM
カラーでもモノクロでも、印刷用画像の仕上げに「必ず」「なにがあっても」かけなければならないUSM(アンシャープマスク)
コントラストにも影響する、非常に重要な「色調補正の最後の一押し」です。
デジカメからのJPEG画像には既に弱いシャープがかかっているため、フラットベットでの紙焼きスキャンと違って画面上でかなりシャープに見えていますが、それだけでは足りません。
必ずUSMをかける理由
全くシャープを効かせずに網点化するとどうなるかを見てみましょう。
下の画像を、RIPにかけ100線で網点化します。
…手すりの太い支柱部分などをよく見ると、全ての網点が規則的な形ではなく画像のコントラストの強いエッジに沿って変形しているのが分かります。
逆に手すりの装飾部分は全く拾われていません。
USMをかけたものも同じように網点化します。
半径1.5、強さ300のかなり強いUSMをかけました。
柵の装飾がより「拾われて」いるのが分かります。
もう一度全くシャープネスをかけない画像と見比べてみましょう。
より印象に近いかと思います(ちょっと強すぎますが)
網点化される際には、濃淡の差の大きいもののエッジが拾われ、網点が変形し、より細部を描写しようとします。
USMは全ピクセルを走査して、近くにある(半径)ピクセルとの濃度差をより強調しようとします(強さ)
(その時「しきい値」で指定した濃度差以下だと処理をスキップする=シャープがかからない)
画像細部のコントラストを強調し濃度差をつけているため、より網点化される際にエッジが拾われやすくなります。
USMのかかりかたを見てみましょう
この画像に、分かりやすくするために強烈にUSMをかけました。

こうなります。

濃淡の差の大きいエッジほど、効果が強くかかっていることが分かります。その効果は、隣り合う薄い方をより薄く(白に)、濃い方をより濃く(黒に)しています。グレースケールの40%、60%部の効果もほぼベタとヌキになっています。
つまり、より網点として拾われやすくなります。
画像細部に強くかかれば、実質2値に近いコントラストになることも分かります。またUSMをかけると100%ベタが現れるため、効果を生かすためにシャドウを例えば95%〜程度に抑えてトーンレンジにベタを入れない理由でもあります。
もう一つ注意点…
RGB・Lab以外での8bitモード・CMYK、グレースケールでUSMをかけると、効果範囲以外にノイズが入ります。
これは強くかけているのですぐに分かりますが、弱めにかけても入っています。16bitモードならこのノイズは入りません。普段は気にするようなものではないのですが、気にするような仕事の時思い出してみましょう。
線数との関係
「拾われやすさ」は線数によって変わります。単純にサンプリングの細かさです。
半径1.2pixcel、強さ120で100線の場合

同じ画像を210線にした場合
100線ではこのUSMの強さでは、シャープ処理をしないものとあまり変わりません。210線では見る限り充分に効果が現れています。
同じ強さのUSMですが、この二つは印刷しても同じ印象には見えません。
細部を表現したい場合、線数が高ければ、無理に細部にコントラストを付けなくてもよい(強いUSMをかけなくてもよい)…逆に言えば線数が低いなら強めにかけなければ効果がない、ということです。
Photoshopでシミュレーションしよう
わざわざRIPにかけなくても、Photoshopの網点化を使って「どうなるか」を見ることができます。各社のRIPでの網点とはよく見ると微妙に形状が違いますが、本当に微妙な差だし(開発している方に怒られそうですが。網点のどこからドットを増やすかに違いがあります)
「モード」から「モノクロ2階調」、出力解像度2400dpiとして「ハーフトーンスクリーン… 」を選択し、

角度45度、形状円で線数を入力します。

どれくらい「拾われる」のか、「荒れる」のか(後述)をお手持ちの画像で試してみてください。
(※100線45度ですから、50%のスクエアになった網点の縦横pixcel数は17pixcelになります。24pixcelでなく→ ⊿ の斜めが24pixcel分)
とは言っても限度がある
USMはエッジを強調するために、隣り合った薄い方はより薄い輪郭(=ほぼ白)に、濃い方はほぼベタにします。強いUSMをかけることで画像に悪影響が出る場合も多くあります。
下のような画像を100線で印刷するとして、強いUSMをかけると…

濃淡のある細い線のフチが白黒のエッジに変換されるため、中間調が失われていきます。

青いヒストグラムが元データのもの。白黒のエッジが生成され、細い線が圧迫されるため結果的に中間調が減っていきます。
(ヒストグラムの両端(白・黒)のピクセル数が激増しています)

青枠<赤枠でUSMを強くかけています。
赤枠の方は、繊維のフチが太くなっていくことで内側の網点が結果減っています。
この画像には元々、細部にコントラストがついているため、それほど強いUSMをかけなくても網点化する際にきちんと拾われます(網点が変形してエッジを形成します)
このような画像の場合、細部を強調しようとして強いUSMをかけると結果画像が荒れていきます。
USMの強さは画像によって変わる
- AMスクリーンでは網点は画像のエッジをできるだけ拾うため、網点自体が変形する
- AMスクリーンでは線数によって細部の出かた=エッジの拾われやすさが違う
- USMは画質を向上させ(シャープにし)、同時に劣化もさせる(トーンを置き換える)
- 最適なUSMは画像によって異なる
以上を勘案しつつ、できれば画像毎にUSMは強さを変えなければいけません。
全て同じUSMをかけるとしても、全くかけないよりははるかにマシな結果になります。
…原寸で!
よく言われることですが、USMはできるだけ、原寸でかけないと意味がありません。
下は、USMをかけずに網点化したものと適切にUSMをかけ、100線で網点化したものを重ねた画像です。USMをかけたほうを赤くして違いが分かるようにしています(クリックで拡大)
エッジ部分に違いがあるのが分かります。
ところが、同じ強さのUSMをかけて25%に縮小したものでは、
網点化すると、USMをかけてない画像とほとんど違いがないことが分かります。
レイアウトアプリ上で極端に縮小すると、せっかくかけたUSM効果が網点化の際拾われず消し飛ぶ、ということがよく分かると思います。
※25%は極端だと思われるかもしれませんが、残念ながらこの程度は日常茶飯事です。
このシリーズ続けます…USMはなかなか調べていて面白かったので、機会があればFMスクリーンでも書いてみたいと思います。